GoDaddy
Product Innovation & Design System Integration
Before the arrival of the new designer, the Corporate Domains team operated without a designated design role, resulting in UI design decisions being largely driven by customer requests rather than through a structured design approach. This led to a lack of standardization across UI patterns, creating a confusing and unclear user experience.
I was tasked with performing a UX Audit on Brandsight, a GoDaddy Corporate Domains product, showing exciting opportunities from the UX audit findings to garner support of key stakeholders in prioritizing design in current and future product roadmaps.
KEY ROLES
DESIGN LEAD
Discovery
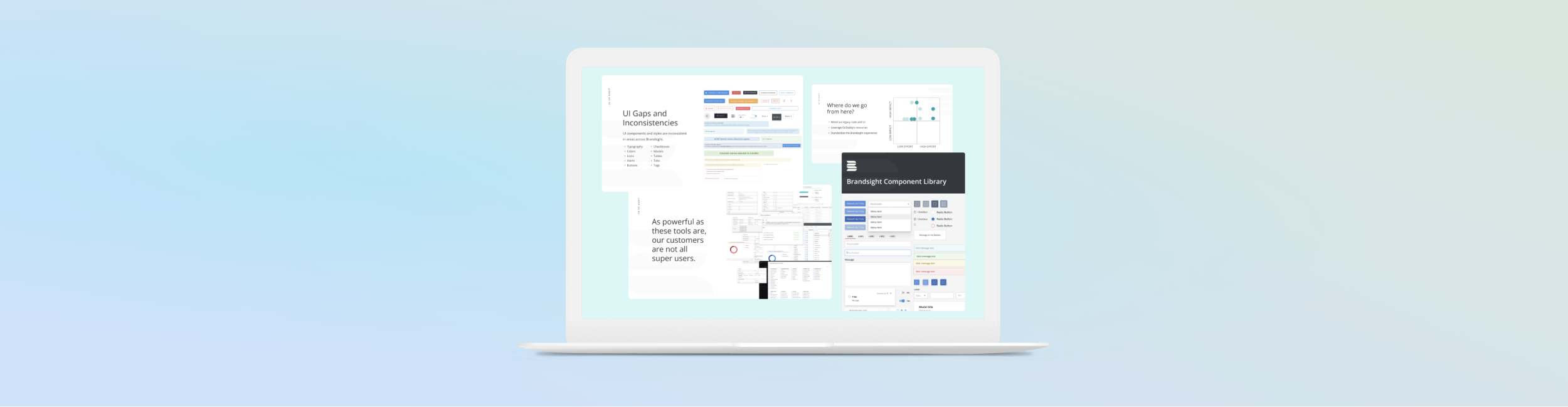
As part of my onboarding I had been asked to look at the Brandsight product through a designer’s lens and identify gaps and opportunities for growth. But I immediately identified glaring inconsistencies in the product’s UI and confusing UX.
I took this opportunity to put my foot down with stakeholders to first address the current state of Brandsight and ultimately shore up the experience before I resume building future updates.
Step 1.
Component consistency review
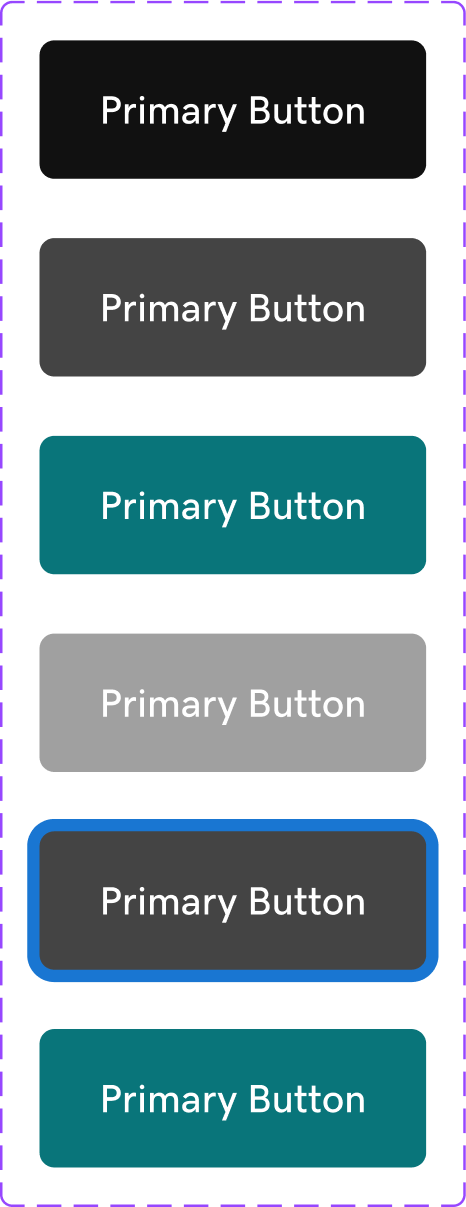
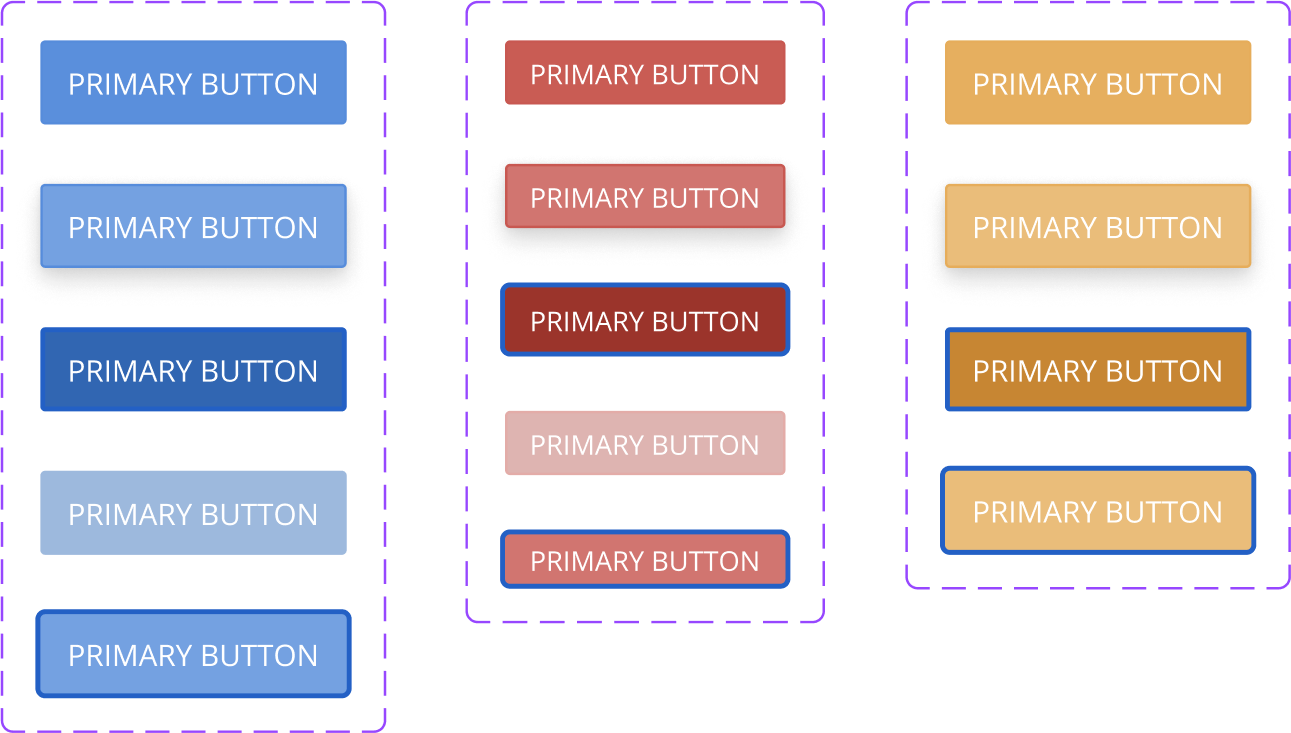
Initiated by conducting a thorough audit of the Brandsight product to identify inconsistencies and opportunities for improvement.
Step 2.
Component library comparative study
Conducted a comparative study with the GoDaddy Design System hoping to identify necessary components for development and alignment with the parent brand.
VS
GoDaddy
Brandsight
Step 3.
Component library
Built a new component library in Figma from scratch, addressing the previously noted friction points. Building a Figma component library was a game changer, my efficiency increased tenfold.
Step 4.
UX health inspection
Performed a UX health inspection to identify and document key usability issues and opportunities.
Process Breakdown
Documented existing UI elements and their inconsistencies.
The consistency review uncovered a daunting number of inconsistencies and questionable component variants in use. So before building a component library in Figma, I had to establish component guidelines, essentially trim the fat and drive alignment with the parent GoDaddy brand. That way when the time comes for GCD to transition to GD UXCore, it will be a smooth process with minimal pain points for designer and engineers.
Comparative analysis
Created a list comparing Brandsight and GoDaddy components to streamline design efforts.
GoDaddy
Brandsight
GoDaddy
Brandsight
Figma component library
Developed a comprehensive library in Figma to standardize design processes.
UX health inspection
Detailed report on usability pain points and high-level opportunities.
Applied learnings from audit and applied changes to a few sample screens to showcase final recommendations.
Dashboard
NS/DNS Records
Domain Name Overview
Outcome
Findings & Proposals
Produced a prioritization list of UX initiatives, a findings deck, and proposed next steps demonstrated through functional prototypes.
Impact on Business
While resource limitations hindered a full refresh of the Brandsight experience, the creation of a standardized component library reduced time to market and addressed some UI inconsistencies, facilitating quicker development of new features and fixes.
Successfully engaged key stakeholders to support prioritizing design in product roadmaps.