Zeit
Objectives:
Design a responsive ecommerce website
Design a logo
Scope:
Responsive Website
Branding
Contributors:
Zachary Smith
Duration:
13 weeks
Approach and Process
Research: Goals & Methodologies
I started with developing a Research Plan to help structure my approach in understanding the target customers, what the best research methods are, and what the key areas of inquiry are within the travel industry.
Goals
Identify the personas of users that are interested in time travel tourism.
Understand a user’s process from start to finish in planning and executing a trip.
Identify the traveling trends amongst users in order to optimize UI.
Identify the pains when booking a trip via e-commerce site.
Methodologies
Primary Research
User Interviews – two participants between the ages of 22-24 years old were recruited for 1-on-1 interviews. The goal was to gather sufficient data for persona development as well gain key insights in how we can optimize destination categorization.
Secondary Research
Competitor Analysis – I researched direct and indirect competitor’s in the travel/pre-packaged experience industry. I focused on analyzing competitor websites for patterns regarding marketing trends, UI, user flows, and areas of improvement in pain points throughout the booking process.
Literature Review – Analyzed several case studies and articles covering current trends in the travel industry.
Conducting Research: Competitor Analysis, Provisional Personas, User Interviews
Since time travel does not yet exist, the direction of designing Zeit’s ecommerce website was reliant on primary research methodology. However, Zeit is likely to fit into the global travel industry that’s existed for a long time. Therefore secondary research methods were performed to gain a better sense of the travel industry’s conventional wisdoms, recent trends, etc..
Competitor Analysis
Travel companies are no longer emphasizing on the destination itself, and instead now market themselves as a service supplying special and unique experience. Travel companies are adapting to become more of a lifestyle brand that appeals to a younger generation. Successful travel packages are cleverly identified with Instagram worthy locations and experiencing the local culture. Finally, UI centers around “experiences” and categories are based off experience-based destinations (example: “Come Surf the Hawaii Coast”) rather than vacation-based destinations (example: “Book a Vacation to Hawaii”).
Provisional Personas
As more information about destinations are shared across social media travel blogs via influencers and content creators, the process of planning trips has become simple for travelers. Booking trips through travel agencies now primarily occupy a specific niche, that being a luxury service or for group travel. There is however a resurgence in utilizing agencies amongst a new consumer, millennials. Based off the findings from secondary research, travelers are now seeking adventures and want to feel uniquely connected with a destination through experiencing the local culture.
On the other hand, time travel offers more than simply a new experience for adventurers, time travel can be used as an academic tool to experience historical events. Therefore it was important to include users associated with academia in my provisional personas infographic.
User Interviews
I interviewed two participants in hopes that I would be able to gather sufficient data for persona development, which in turn would assist in understanding how we should organize the information architecture and UI for the website. Additionally, user interviews were conducted to gain insight on the following research questions:
- How to optimize destination categorization
- Methodologies when planning a trip online
- Safety concerns and common frustrations when planning a trip online
- Online resources utilized when planning a trip (apps or websites)
- What are the motives behind traveling (sight-seeing or experience)
Each user interview contained eleven open-ended questions about their process of planning trips, online booking experiences, and destination preferences.
Key Insights
Airbnb and Instagram were both commonly utilized as research tools for deciding where to traveling. Both platform's UI heavily centered around visual content such as photographs or illustrations.
Both participants mentioned they were primarily concerned with getting stuck wherever they time travel to in the past. Ensuring safety should be a priority.
Length of trip is irrelevant if experience value is high. In other words, participants prefer jam-packed itinerary regardless of it’s level of planning (organized or spontaneous) over a "relaxing vacation".
Synthesizing Research: Building a Persona
Building a Persona
Using the insights gained from the competitive analysis and user interviews, I created a user persona that addresses the major needs of the most important user groups. By giving context and personality to the research data, we can better empathize with the target user throughout the design process.
Applying the data gathered from the research phase paved the road for the next phase; defining the product.
Project Goals and Feature Roadmap
Once there were research findings, it was a matter of turning the corner into product definition.
Project Goals
I combined business goals from the initial design brief and persona user goals to work on framing user delight against technical feasibility. I used a venn diagram to visualize the project goals and get a clear overview of the business goals, user goals, and shared goals.
Feature Roadmap
Based on my user research conclusions, the business’ needs, my persona, and the market I have analyzed, I then created a comprehensive feature roadmap – a list of key elements that should be included in the product’s design, prioritized based on their importance to the business and the users.
Information Architecture: Card Sorting & Sitemap
Card Sorting
Overview
Key Insights
Remote open card sorting was used to identify patterns among participant’s organization of destinations and understand how users would naturally group relative information together. The cards were created using Optimal Workshop and distributed among the three recruited participants.
- Chronological principle alone will insufficient for an intuitive organization of content
- The IA should include personalized methods of organizing content in addition to broad, objective categories such as geographic options.
- A search tool is a must
Sitemap
The key findings from the card sorting exercise assisted in designing a sitemap to show the relationship between the content on Zeit’s website.
Interaction Design: Task Flow, User Flow, Wireframes, Responsive Design
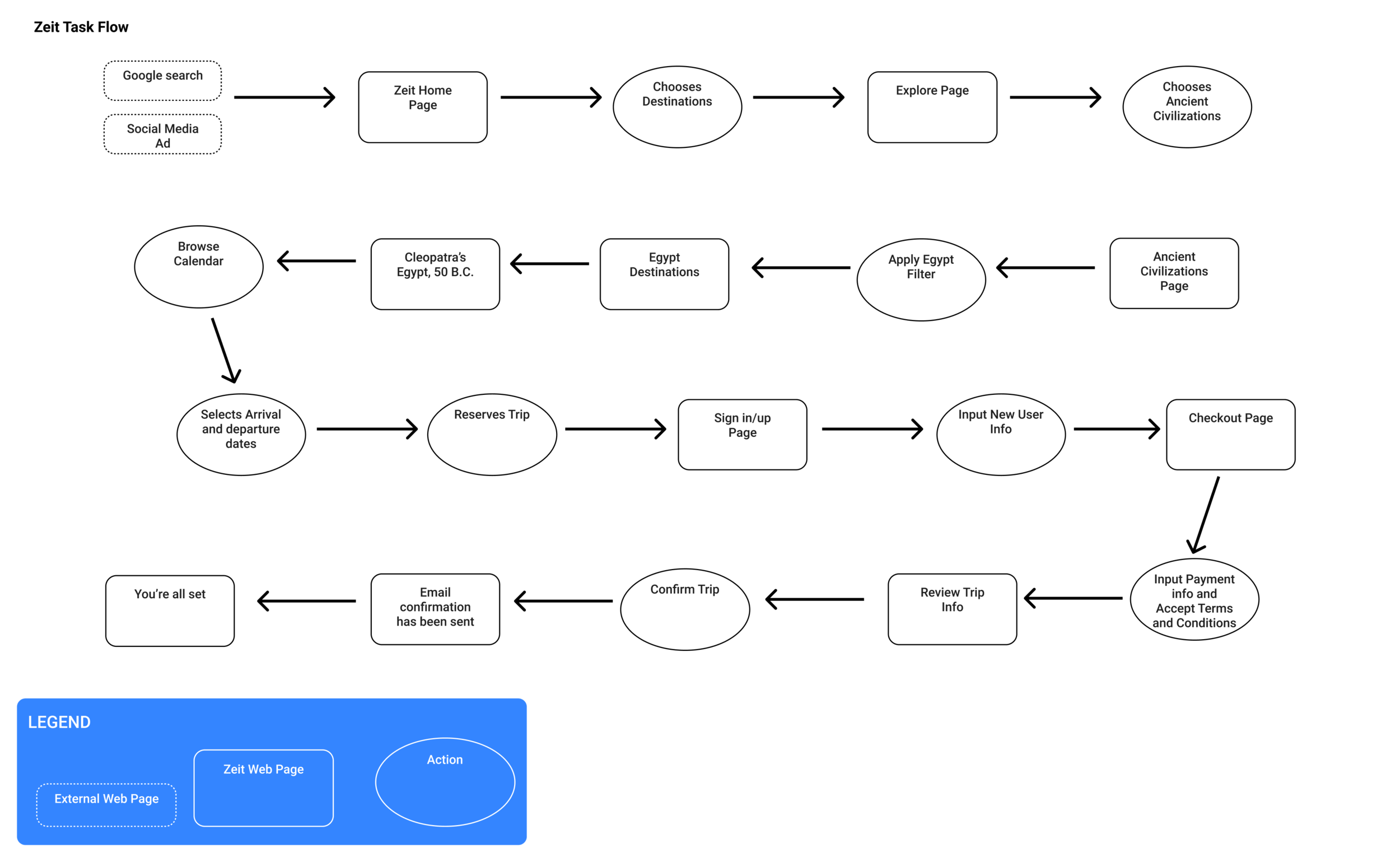
Task Flow
The persona research and sitemap assisted in building a linear task flow outlining the booking process from organic discovery to checkout.
User Flow
The user flow is based off a persona of the Scholar archetype. The user flow is designed to represent specific scenarios where the user knew what they were looking for, but was open to exploring other destination options. I also made sure to address how users would learn about time travel to ease any concerns they may have.
Outlining the variety of avenues one can take per page when making decisions helped me organize the relevant pages and assisted in visualizing the dynamic relationship between pages.
Wireframes
Once I decided on a visual layout direction, I created low fidelity wireframes in Figma, which helped me focus on the basic layout and visual hierarchy of the UI design before adding the styling. I was also able to present these wireframes and gain valuable feedback. Below are the wireframes of some of the main screens: Home page, Search Results page, Product Details page, and Booking Process screens.
UI Design: Brand Logo, Style Tile, UI Kit, Responsive UI
Brand Logo
Before designing hi-fidelity wireframe, I began searching for branding inspiration. I created a Mood Board on Pinterest to collect typography, colors, and logo designs. Since time travel is a completely new form of traveling, I gravitated toward retro futuristic styles with a modern and fresh aesthetic that maintain a connection with the past.
Style Guidelines
Using the Mood Board, I created a Style Tile as a reference tool to maintain consistency across all high-fidelity wireframes.
Responsive UI and UI Kit
I applied the brand identity to the responsive wireframes in Figma and built the UI Kit to house all of Zeit’s UI assets that are used across high fidelity mockups so that each page has a cohesive theme.
Iteration and Implementation: Prototyping, Usability Testing, Affinity Map
Hi-Fi Prototyping
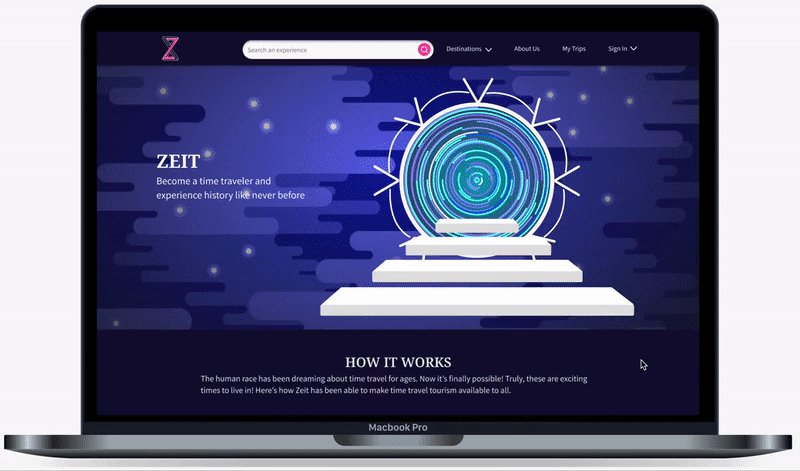
Using the brand guidelines, I created high-fidelity wireframes in Figma for building a prototype in InVision. Below are the designs and assets of some of the main screens and interactions.
Usability Testing
Building the prototype was centered around allowing users to perform two specific tasks during usability testing. Once the prototype was complete, I outlined the test goals, objectives, and procedures in a Test Planner. I gained key insights while observing the users complete each task and collected valuable feedback during user interviews.
Test Objectives
- Determine if users can easily navigate through the site
- Identify the most common patterns between user flows when performing a specific task
- Understand what features of the landing page users are most interested in
- Identify any frustrations and/or confusion users experience when completing a task
Test Goals
You are a frequent traveler and are looking for something fresh and new. Recently news broke out that time travel is possible and you discover Zeit from a google search.
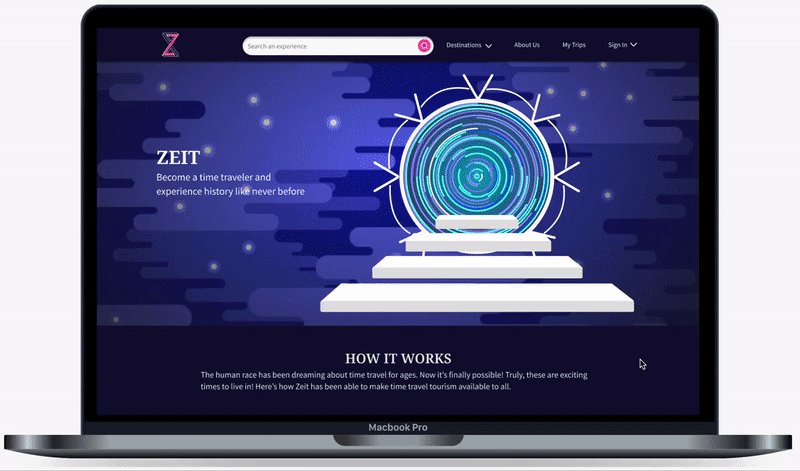
Task 1: You access the Zeit homepage and are curious to learn more about how exactly this company is able to time travel and the process behind it.
You are an existing customer of Zeit and want to reserve your next trip back in time. You’re interested in traveling back to the Age of Samurai.
Task 2. From the homepage, reach the Age of Samurai destination page.
Key Findings
Task 1
While analyzing the results and participant data for the first task, I realized the activity was potentially too abstract and vague. “Learn more about Zeit” is a subjective task so each participant performed to the extent they thought was sufficient. On the other hand, the inconsistency may represent individual user preferences in how information is gathered.
Task 2
All three participants performed the activity in different ways and were able to locate and access the product page with relative ease.
Affinity Map
I reviewed my key findings of the usability test and grouped them into four relevant categories; patterns, improvements, confusions, and successes. Then I included additional "solution" sections where I provided potential solutions for the problems identified in each category.
Affinity Map Takeaways
- An average of 100% of participants were able to complete all the tasks with an error-free rate of 97%
- Website has consistent and appealing colors and illustrations
- Home page should provide sufficient info why time traveling with Zeit is safe
- Second usability testing should include significantly more interactions related to “learning more about Zeit”
Priority Revisions
I updated the prototype according to the user feedback and data I collected from the first round of usability testing. The changes are shown below.
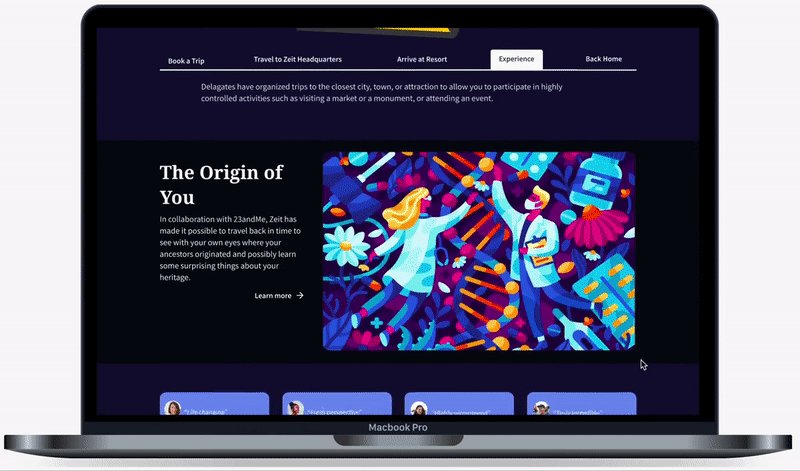
Although task 1 was too abstract in nature to collect valuable data, I increased the amount of interactions available on home page in the Our Process section. Originally the only viewable information was under the Experience tab. The second version of the prototype contained clickable tabs with information and illustrations unique to each tab.
The original hero image for the Age of Samurai page contained a real photo of a Japanese castle, which was not consistent with the Zeit brand guidelines. After collecting positive user feedback about the appealing illustrations across the homepage and Explore page, I replaced the hero image with an illustration to represent the Age of Samurai destination page.
The Age of Samurai destination page was text-heavy and lacked visuals. So in order to maintain consistency with the overall Zeit website, I shaved down the amount of text and introduced new icons to highlight the events and activities unique to this destination.
Moving Forward
The first round of usability testing showed promising results as all participants were able to complete the primary tasks and every avenue built into the prototype to reach the destination page during task 2 were utilized at least once. However, I believe the overall user satisfaction can be improved throughout user flows outside of the prototype. If additional time and budgeting were allowed, I would dive into additional features unique to a time traveling experience. Additional features such as a collaboration with 23andMe allowing one to observe their original ancestors after taking a DNA test to pinpoint your origin. Other features would include those of lower priority, but surprising and delightful nice-to-have nonetheless.